AB test development within Optimizely is delightful and seamless. Front end testing development has few similarities with the conventional front-end development work. However, the most important thing is the goals or metrics that decide the result of the test. We need to do proper QA/Troubleshoot to check each goal; that they are working as expected as otherwise, the whole development of the testing work would be meaningless.
We work hard to make a test work in properly, but sometimes technology doesn’t work the way you expect it to. In this article, I have provided a list of five options that Optimizely provides to troubleshoot your experiment or campaign.
Tools for QA:
- Preview tool: helps you check the experiments and campaigns functionality visual changes for different audiences and events fire details.
- JavaScript API: helps you verify what live experiments and campaigns are running on a page and which variation you’re bucketed into.
- Network console: helps you verify whether events in a live experiment or campaign are firing correctly.
- Optimizely’s cookies and localStorage: helps you to uniquely identify visitors, track their actions, and deliver consistent experiences across page loads.
- Optimizely log: helps you diagnose more difficult issues in a live experiment or campaign. It tells you about the activated experiment or campaign on the page, qualified audience, applied changes on a page and even events that are fired on each action.
Among all of them, I will say the Optimizely log is your best friend. This log contains all the information that developers need for troubleshooting experiments, segments, audiences, goals and code execution on page load.
I would like to discuss this Optimizely log with a few examples. If your requirements do not serve with this, you can go with other options available in the above links.
Optimizely log:
The Optimizely log allows you to “read Optimizely’s mind” by printing the execution of targeting and activation decisions, variation changes, events, and third-party integrations on a page in your browser’s console.
Use the Optimizely log to investigate all kind of issues, even those issues that you can’t easily diagnose. For goals QA, it is the best weapon in Optimizely.
The log can help you to check:
- Is an experiment or campaign loading correctly?
- Is the user qualified for an audience condition?
- Are the changes you made, applied on the page?
- Is the page activated on the URL(or specific condition)?
- Is a click/custom goal fired?
You can check all of this with the Optimizely log. But here; I will show the example for page activation (Pageview goals) and click/custom goal.
You can access the log in two ways:
- With a query parameter: Add this query parameter to the URL and reload, boom!!
optimizely_log=info
- With the JavaScript API: Paste it to browser console and hit enter.
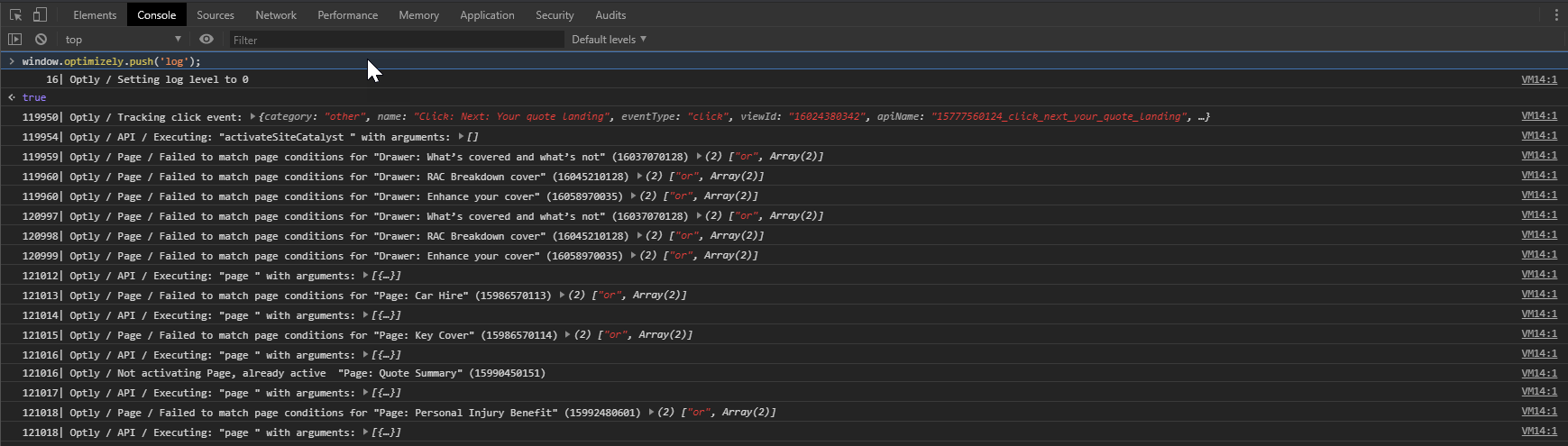
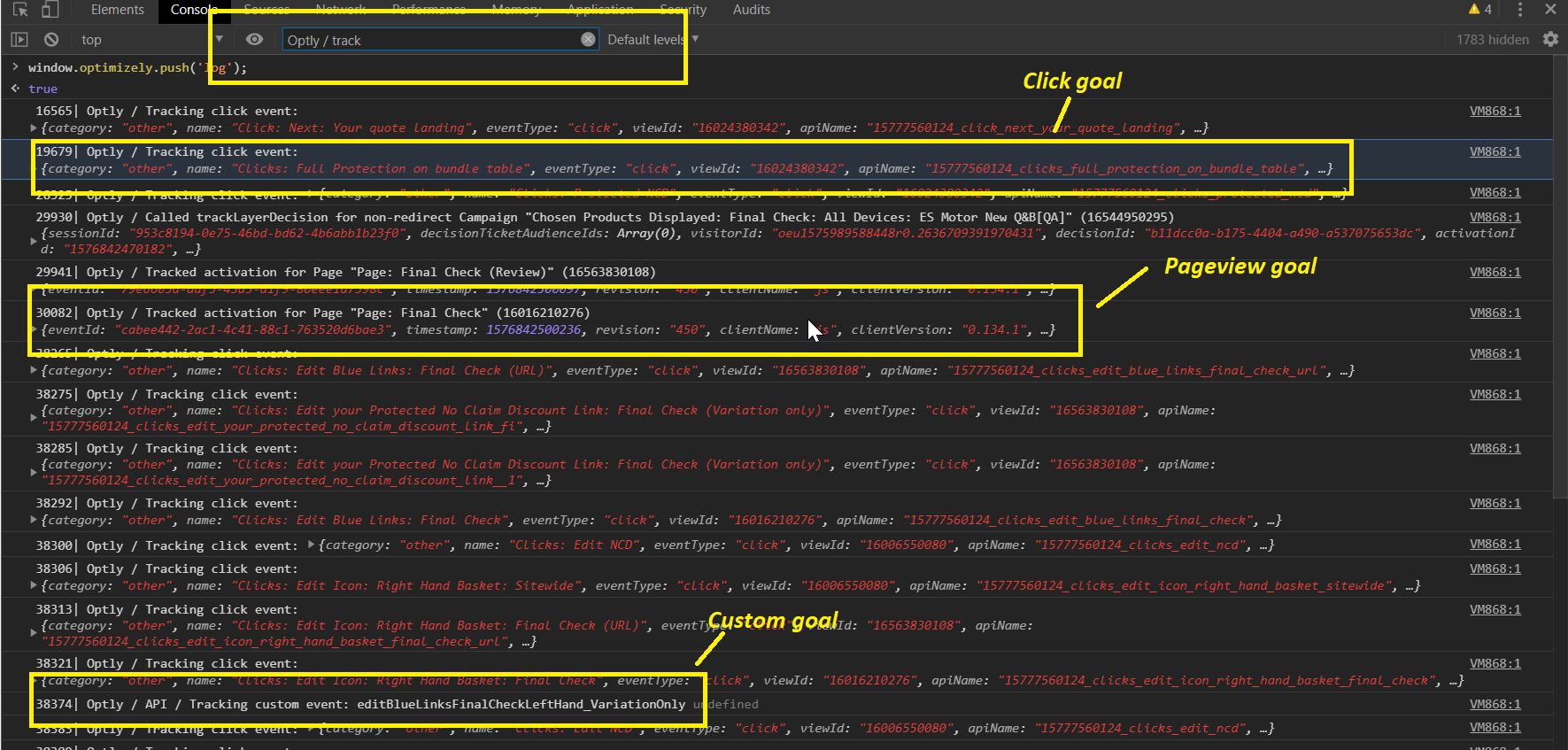
window.optimizely.push('log');
This will then return something like:

For pageview / click/ custom goal filter the console with “Optly / Track”. I have highlighted on the bellow screenshot for click/pageview/custom goals simultaneously.

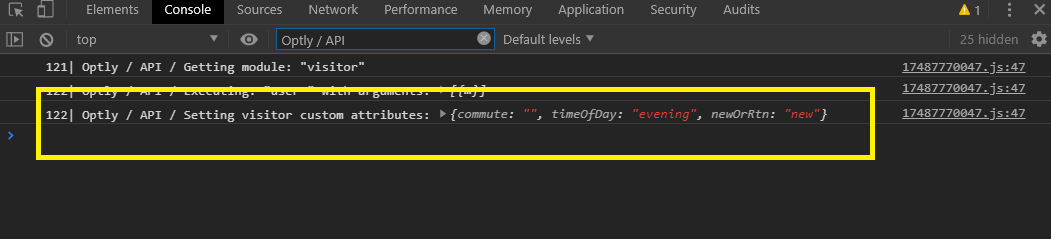
For custom segments/attributes filter the console with “Optly / API”. I have highlighted on the below screenshot for custom segments.

Remember; custom segments could only fire once for a session. So, you might need to check in a new private window each time; to see the custom segments are working.
Reference: If you specifically troubleshoot for the audience, page, campaign, traffic allocation & bucketing, variation code and click/custom goals visit here.