We know that targeting the users at the right time and at the right situation to start an experiment is extremely important. Part of an A/B Test setup, you need to target the right area of the site. Whether it is the homepage, all product details pages or your checkout funnel, in case if your targeting is not correct, you will not get the right data against the metrics that you are tracking.
In some cases, the targeting can be more sophisticated. For example, if you are running an experiment on the mini-basket or cart drawer area, you only want to start the experiment when a user opens the mini-basket. Prior to that, the users should not be part of the experiment.
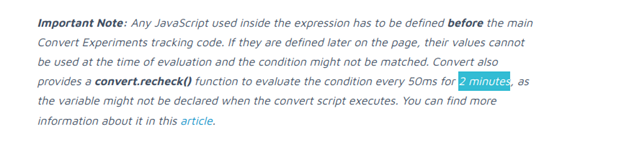
In Convert testing tool, you can use the “JS Targeting Condition”. However, one challenge with this is the time limitation – we have noticed that Convert will wait for 2 minutes for that condition to be fulfilled. Once the period has exceeded, the user will not be bucketed into the experiment even if he fulfills the condition.

Convert JS Targeting Condition Note - stating a 2 minutes cutoff
Going back to the mini-basket example, a user might open the mini-basket after 2 minutes. And as a result, the user will not be bucketed to the experiment even though the condition is fulfilled.
How to resolve this:
Luckily, there is a way and we have found a work around to resolve this issue.
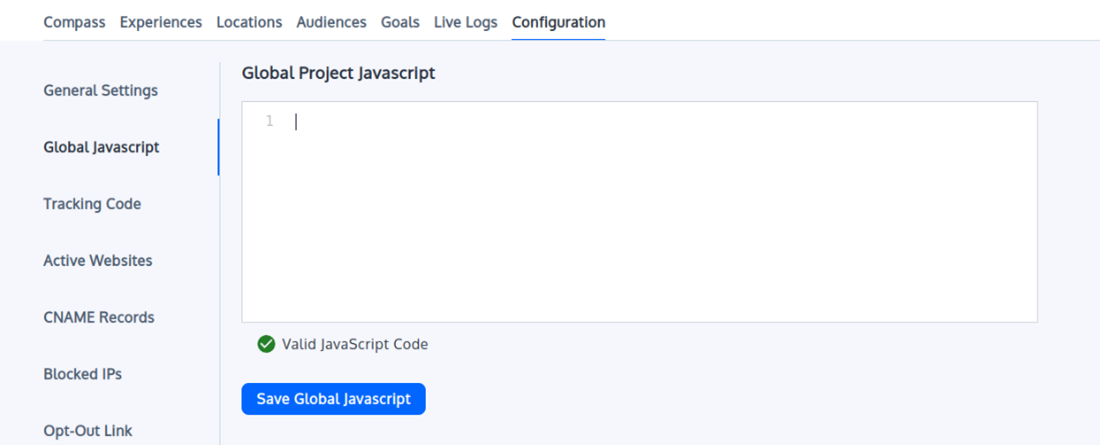
Step 1: Configure Convert Global Project JS
We need to use the Global Project JS and configure the Global Javascript.

Convert - Global Project JS configuration
Step 2: Add a new mutation observer to the Global JS
Add the code below, make the necessary changes as needed:
// listen for targeted element
const targetNode = document.getElementById('element-id); // parent under which the changes occur
const config = { attributes: true, childList: true, subtree: true };
const callback = function(mutationsList, observer) {
if (!!document.querySelector("target-element")) { // target element or trigger condition
observer.disconnect();
window.targetElementTouched = true;
window._conv_q = _conv_q || [];
window._conv_q.push(["executeExperiment","experimentId"])
}
};
const observer = new MutationObserver(callback);
observer.observe(targetNode, config);
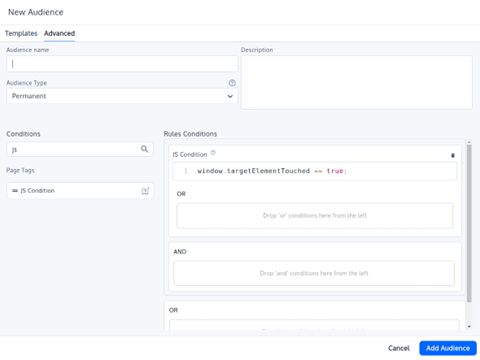
Step 3: Add a JS condition in the experiment Audience.
Rename targetElementTouched to the name of the element, e.g. cartDrawerElement.
window.targetElementTouched == true

Convert JS Targeting Condition Setup
And voila – you have got the right JS targeting condition setup without having to worry about the 2 minutes rule or when the user is performing the necessary action to be bucketed into the experiment!
Summary:
In Convert, JS Condition of an experiment only runs for 2 minutes. Therefore, we cannot trigger the experiment when a user performs the action after 2 minutes of landing on the page. A MutaionObserver is added to the global project javascript which listens for the change and assigns a window variable for it. After that we can execute a particular experiment as shown above with
window._conv_q.push(["executeExperiment","experimentId"]).
The triggers for the experiment will be checked again in which case it would fulfill the condition and user will be bucketed into the experiment.
Special thanks to Raihan, one of our Software Engineer, for his expertise and insights in shaping the content and ensuring its accuracy.